November 30, 2023
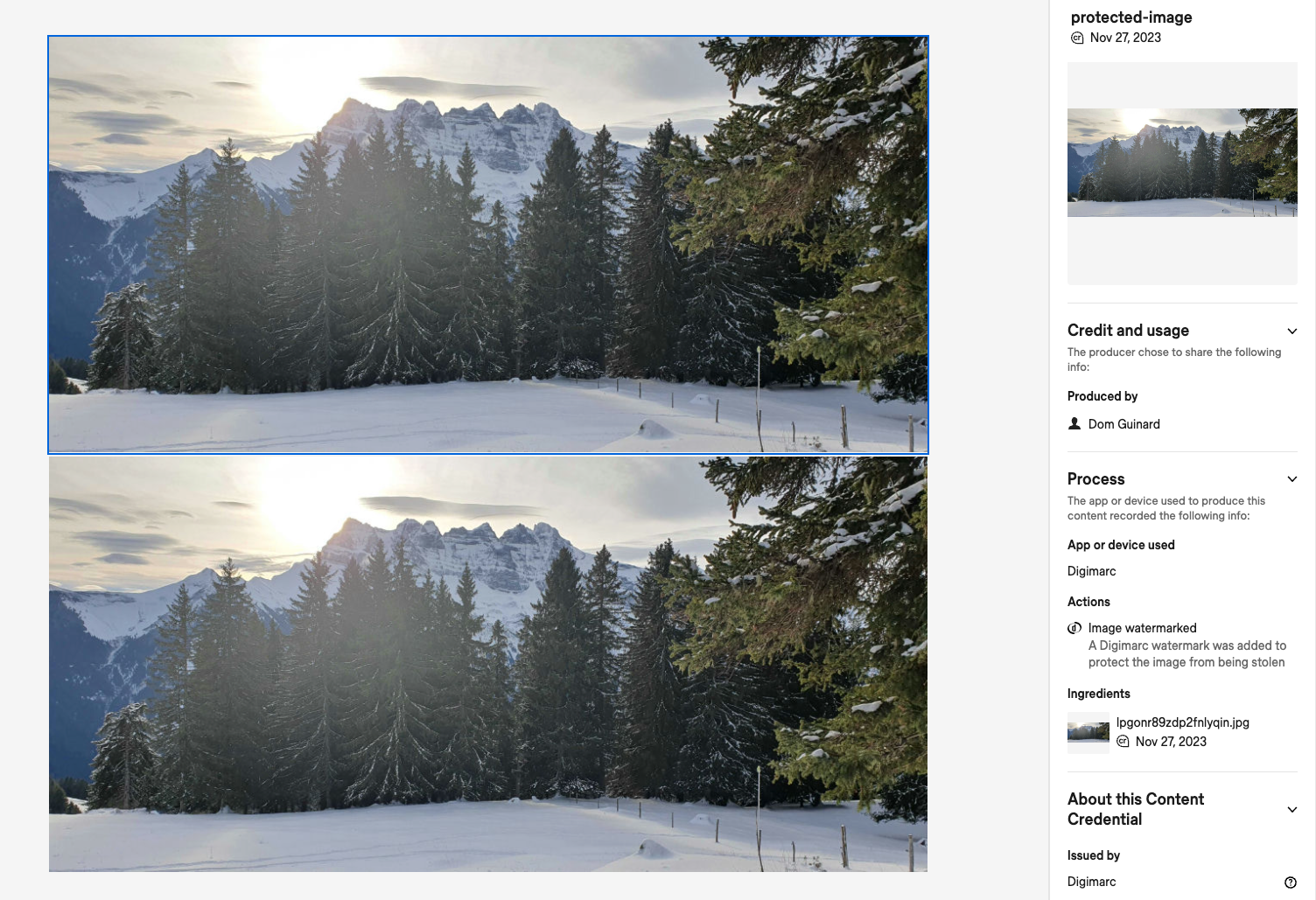
A few weeks ago, we wrote about the rise of generative artificial intelligence (GenAI), and the heightened risk of image manipulation. Specifically, we discussed the need for an industrywide solution to content protection – referencing C2PA’s new Content Credentials, an official “icon of transparency.” A standard called C2PA (Coalition for Content Provenance and Authenticity) adds machine-readable and verifiable metadata to track the origin and history of online assets. Using this technology, content creators add provenance data to original digital assets allowing content consumers to click the new Content Credentials pin icon (“CR”) to reveal and verify that the data tied to an asset is authentic.
Adoption of C2PA manifests has ramped up quickly over the past few months thanks to recent announcements such as the U.S. Executive Order on Artificial Intelligence, the release of cameras by Leica, Nikon and Sony with native C2PA support, and the implementation of C2PA in leading creative design tools such as Adobe Photoshop or Firefly.
Given our almost 30 years of experience in protecting digital assets, Digimarc is committed to helping the C2PA standard succeed. We’ve already contributed to the standard in several ways. First by illustrating how watermarks can strengthen the C2PA standard, and now by launching the first open-source Chrome web browser extension to validate C2PA manifests.
At this early stage of the C2PA rollout, websites that want to display and verify an asset’s manifest for their visitors must do so by embedding a JavaScript library. One of the issues with this approach is that because sites control the verification process, a malicious site could potentially mislead users. For example, a malicious site could omit a mention that a picture was generated by AI. Good news, there is an alternative approach. Content consumers can proactively validate manifests by uploading C2PA enabled assets to verification sites such as https://contentcredentials.org/verify.

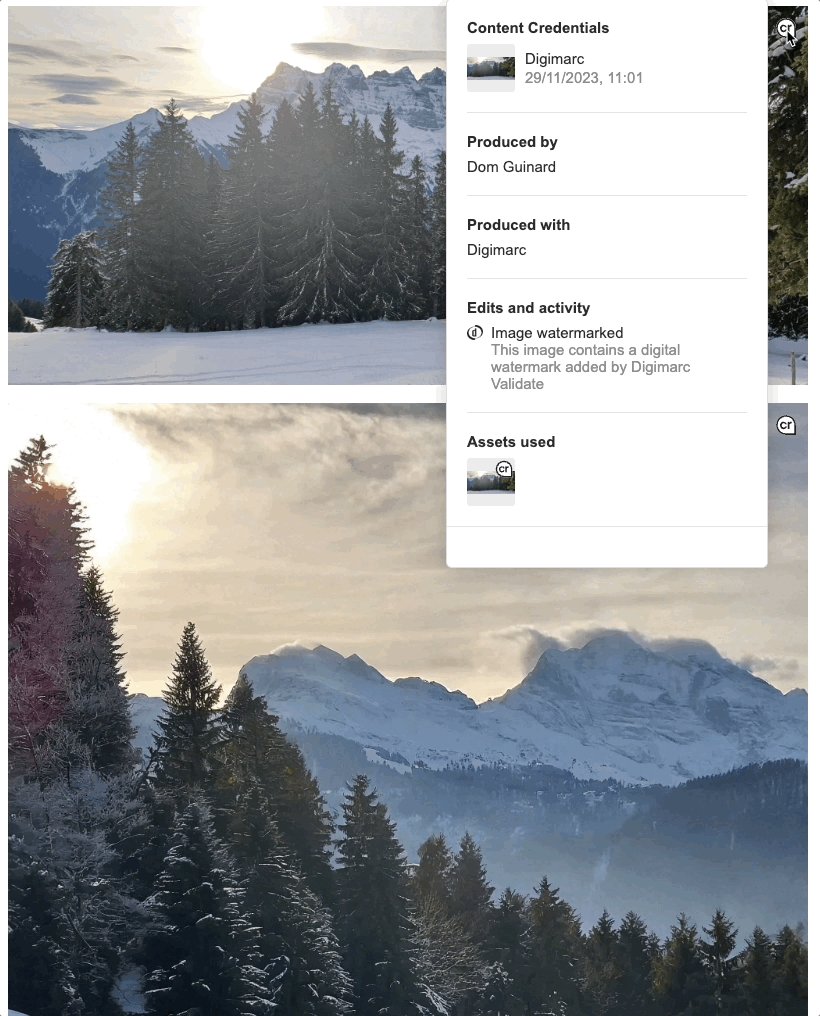
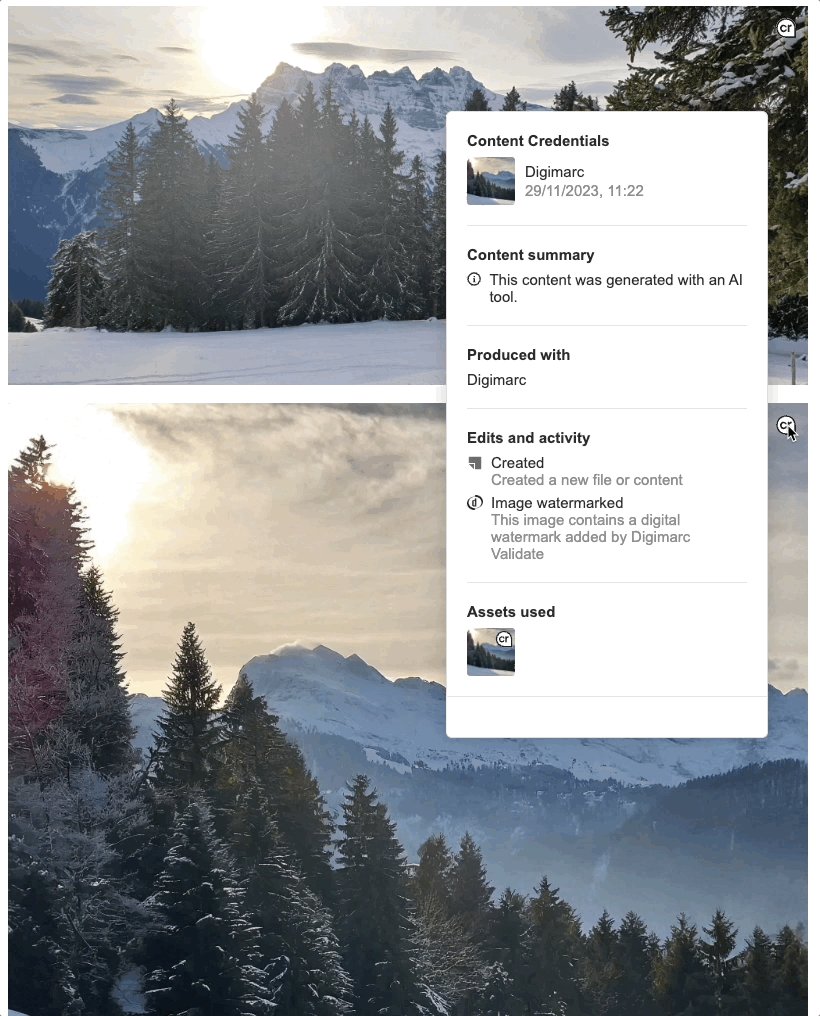
While this approach allows the independent validation of an asset, it requires a significant effort from users. This is where our new C2PA Content Credentials Google Chrome web browser extension helps: once installed, it automatically checks for manifests attached to images on the browsed pages. If an image has a manifest, the new extension will validate it and make the results available via a click on the C2PA “CR” pin icon.

Under the hood, the extension builds upon the open source C2PA-JS library created by the team at contentauthenticity.org (kudos for their great work!) to perform various validation steps on the manifest. Aside from checking if the manifest file is syntactically correct, it also checks each manifest’s claims (e.g., author, image composition, modifications, AI generation, etc.), digital certificates and signatures.
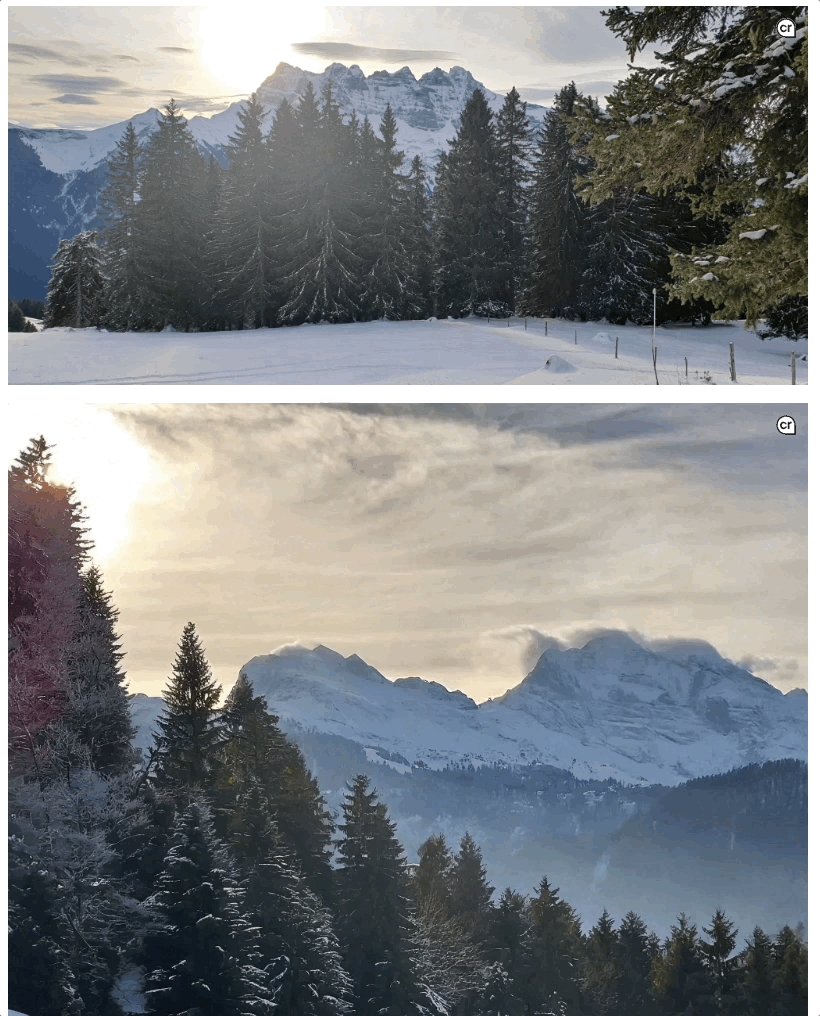
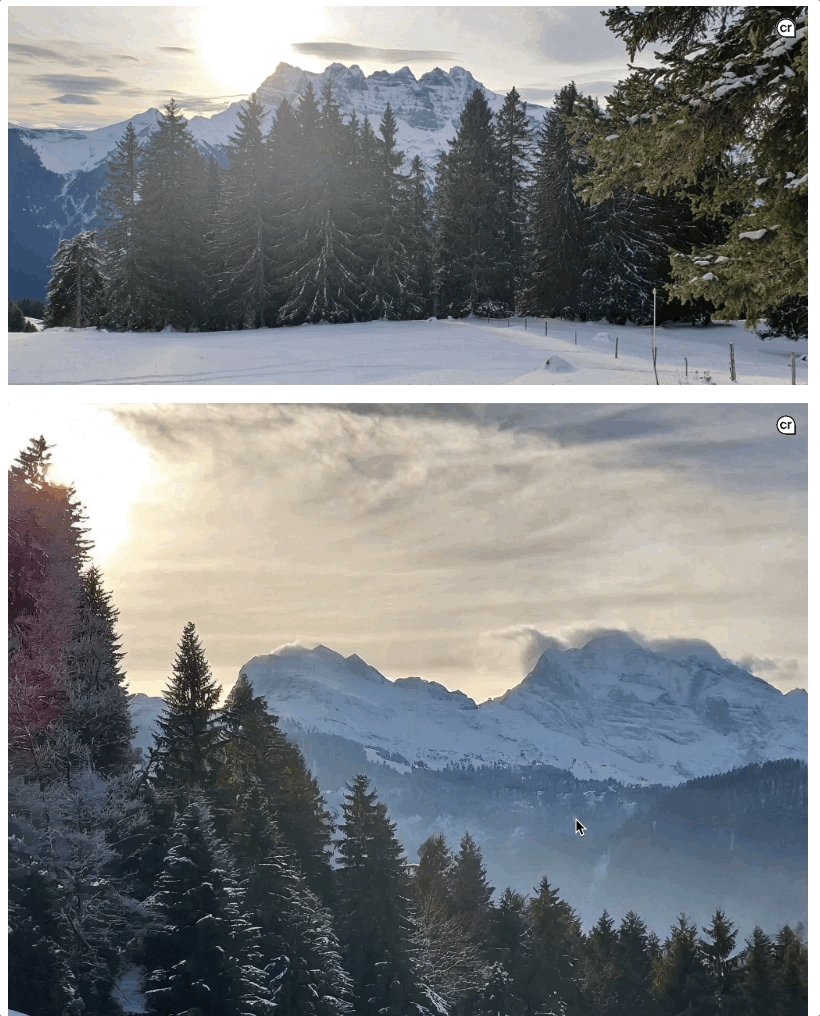
For content consumers, our new Content Credentials Chrome extension turns a web browser into an agent capable of certifying the source and history (aka provenance) of images, allowing consumers to make better decisions about what or who should and shouldn’t be trusted. The extension available on the Chrome Web Store and the source code is available on GitHub. Once installed you can test it on any JPEG picture that embeds a C2PA manifest. I took one of the photos last winter, the other image was generated by artificial intelligence. Both pictures embed a C2PA manifest and are protected using Digimarc Validate digital watermarks. Can you guess which one is real? The extension will help you!


Above and beyond the beta release of the new extension, we are actively working to add more features such as the ability to use digital watermarks to recover missing manifests or detect manifests swapped by malicious actors.
As C2PA continues to roll out new tools and applications, we will certainly embed native rendering and validation of manifests. Until this happens, we believe this extension can help bootstrap the digital ecosystem by allowing users to render and validate provenance manifests quickly and conveniently. Related, we are eager to hear your feedback and suggestions and encourage you to post comments via GitHub.